Static Web Page
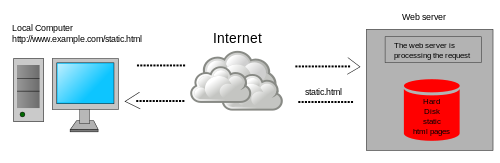
A static web page can be your portfolio, resume, or small biography, a business advertisement etc..Static web pages consist of series of HTML, CSS, Javascript and Image files. This can be used to deliver a content to the end user as it is.
Even if its static content we need a some common space to store and access store and deliver this content, and that is called hosting a web page.

When it comes to hosting we should consider following points
Availability
No one wants to let their users see a 404 page when they hit their bisuness URL in the browser. We can not give 100% uptime but atleast we should try to give 99.99% uptime.Bandwidth
I dont think so anybody creates a web page that can be seen only by certain number of people at a time. Whoever hits the link they should be landed in the page.Cost
I dont want to spend $$$/month for hosting a static web page of some KB's or MB's in size.Easy to change
Lets say If we have to change the address displayed in the webpage, It should not be a very big process. Just an Edit and save isn't it?Hosting a Static web page for Free
As I said we need a common storage to store and serve our static files. There are lot of storage services available where you can store and serve the files to the public using a publick sharable URL. But I personally prefer Github Pages for static web page hosting. Github pages is free for public repositories. Anyways we are going to serve static html files which anybody can see by a right click itself So I am fine with free repository. If you prefer private then go for it, its actually costlier if you consider some other paid hosting services. Bitbucket is another service like github where they provide all we have in github with free private repositories. But as I said I personally prefere github.Read more about Github Pages here
Creating a static page using Github Pages
- First of all You need an active account at github, Sign Up or Sign In to your account.
- Create a repository with name in the following format
<github_username>.github.io
Note: Replace <github_username> with your actual github username
- Add a readme file to initialize empty repository.
- Create a new index.html file with some html content/ Or if you have html files ready, simply click on Upload files near Create button and upload all your files. Make sure a file with index.html is mandatory.
Wow! Your free static web page is ready
Planning to buy something on amazon.in? use this link to get Best deals on Electronics - Using this link will not cost you any extra money but supports blog posts like this. Thanks.
You can see the full guide to use custom domain from godaddy with guthub pages in this post.
Testing
Now hit the URL <username>.github.io and you can see your html page output there.Custom Domain
You can also have a custom domain for your github pages its super duper easy and cheap based on the domain you choose.You can see the full guide to use custom domain from godaddy with guthub pages in this post.
Setup your home PC/Server with a low cost mini PC's starting from just 8,000 Rs Only/- - Checkout link here
In simple:
* Purchase a domain from godaddy* Update custom domain in your project by click on settings button
* Update CNAME record in your Godaddy domain management screen
Let me know in the comment section if you guys want a detailed instruction on how to setup custom domain for github pages.







Comments
Post a Comment